░░░░░░░░░░░░░░░░░░░░░░░░░░░▒▒▒▒░░░░░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░░░░░░░░▒▓█▓█▓█▓▓▓▓▒░░░░░░░░░░░░░░░ ░░░░░░░░░░░░░░░░▒▓▓▓▓▓███████████▓█▓▒░░░░░░░░░░░░░ ░░░░░░░░░░░░░░▒▒▓███████████████████▓▒░░░░░░░░░░░░ ▒▒▒▒▒▒▒▒░░░░░▒▒▓█████████████████████▓▓▒░░░░░░░░░░ ▒▒▒▒▒▒▒▒▒▒░░▒▓▓██████████████████████▓█▓▒░░░░░░░░░ ░░░░░░░░░░░░▒███████████▓▓▓█████████████▓░░░░░░░▒▒ ░░░░░░░░░░░░▓██████████▓▒▒▒█▓████████████▒░░░░░░░░ ░░░░░░░░░░░▒█████████▓▒▒▒▒▓▓█████▓███████▒░░░░░░░░ ░░░░░░░░░░░▒██████▓▓▓▓▓▓▓▓▓▓▓▓▓▒▓▓▓▓█████▓░░░░░░░░ ▒▒▒░░▒░░░░░▒█████▓▓▓▓█▓▓▒▒▒▓▓▓▓▓▓▓▓▒▓████▓▒▒▒▒▒▒▒▒ ▒▒▒▒▒▒▒▒▒▒░▒███▓▒▒▒▒▓▓▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▓███▓░▒▒▒▒░▒▒ ░░░░░░░░░░░▒███▓▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒███▓▒▒▒▒▒▒▒▒ ▒▒▒▒▒▒▒▒▒▒▒▒█▓▓▓▒▒▒▒▒▓▒▓▓▓▓██▓▒▓▓▒▒▒▒▒▓▓█▓▒▒▒▒▒▒▒▒ ▒▒▒▒▒▒░░░░░░▓█▓▓▒▒▒▓▓▒▒▒▒▒▒▒▒▒▒▓▓▓▓▓▒▒▒▓█▒▒▒▒▒▒▒▒▒ ░░░░░░░░░░░░░█▒▒▒▒▓▓▓▓▓▓▓▓▓▓▓▓█▓▓▒▒▓▒▓██▒░░░░░░░░░ ░░░░░░░░░░░░░▒█▓▓▒▒▒▒▒▓▓▒▒▒▒▒▒▒▒▒▒▒▓▓██▓░░░░░░░░░░ ░░░░░░░░░░░░░░░██▓▓▒▒▒▒▒▓▓▓▓▓▒▒▒▒▓▓▓██▒░░░░░░░░░░░ ░░░░░░░░░░░░░░░▓██▓▓▓▒▒▒▒▒▒▒▒▒▒▒▓▓▓▓███▒░░▒▓██▓░░░ ░░░░░░░░░░░░░░░▓███▓▓▓▓▒▒▒▒▒▓▓▓▓▓▓▓▓████████████░░ ░░░░░░░░░░░▒▒▒▓▓███▓▓▓▓▓██████▓▓▓▓▓▓█████████████▓ ▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▓███▓▓▓▓▓▓▓███▓▓▓▓▓▓▓█████▓▓▓██████ ▒▒▒▒▒▒▒▒▒▓▓▓▒▒▓████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓█████▓▓▓▓▓███ ▒▒▒▒▒▒▒▓▒▓▓▒▓▓█████▓▒▒▓▓▓▓▒▒▓▓▓▓▓▓▒▒▒▓████▓▓▓▓▓▓▓█ ▒▒▒▒▒▒▒▒▒▒▒▓▓▓█████▓▒▒▒▓▓▓▓▓▓▓▓▓▒▒▒▒▒▓████▓▓▓▓▓▓▓▓ ▒▒▒▒▒▒▒▒▒▓▓▓▓█▓████▓▒▒▒▒▒▓▓▓▓▓▓▒▒▒▒▒▒▓██▓██▓▓▓▓▓██ ▒▒▒▒▒▒▒▒▓▓▓▓▓██████▓▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▓███▓▓▓▓▓████
Introduction
Based in Sydney, I am currently developing custom web solutions at Gloom Studio (Web Agency), where I transform client requirements into technical solutions.
I excel at bridging business challenges with software solutions, turning abstract concepts into reliable, scalable systems that drive meaningful outcomes.
Education
University of New South Wales
BS Computer Science, 2022-2024
Professional Approach
- Translate complex requirements into actionable software solutions
- Bridge communication gaps between stakeholders and development teams
- Continuously adapt and learn across diverse technology ecosystems
- Optimize processes through strategic problem-solving and innovation

Gloom.Studio
Web Development Agency
Responsibilities
Business Problem Translation
Translate complex non-technical client requirements by identifying underlying business problems and converting ambiguous requests into technical specifications through user journey mapping and interactive prototyping.
Development Standards Implementation
Established comprehensive development standards with structured PR conventions and feature demonstration Loom videos, eliminating unnecessary review meetings and significantly reducing time-to-approval for new features.
Team Leadership
Led full-stack development team using Agile methodologies, implementing structured Jira workflows for issue tracking while strategically delegating tasks based on team strengths and growth opportunities to meet tight client deadlines.
Client Relationship Management
Maintained regular client communication through weekly updates and clearly defined expectations, ensuring alignment between technical development and business goals.
Key Learning
Balancing technical excellence with business needs requires clear communication standards and effective delegation strategies.
Impact & Results
Decreased time spent in code reviews through PR conventions and Loom video demonstrations
Based on post-project satisfaction surveys measuring alignment with business goals
Increased story point completion per sprint after implementing structured workflows
Lessons Learned
The most effective technical solutions come from deeply understanding the business problem first. Creating structured processes for both client communication and development workflows pays dividends in both efficiency and project outcomes.

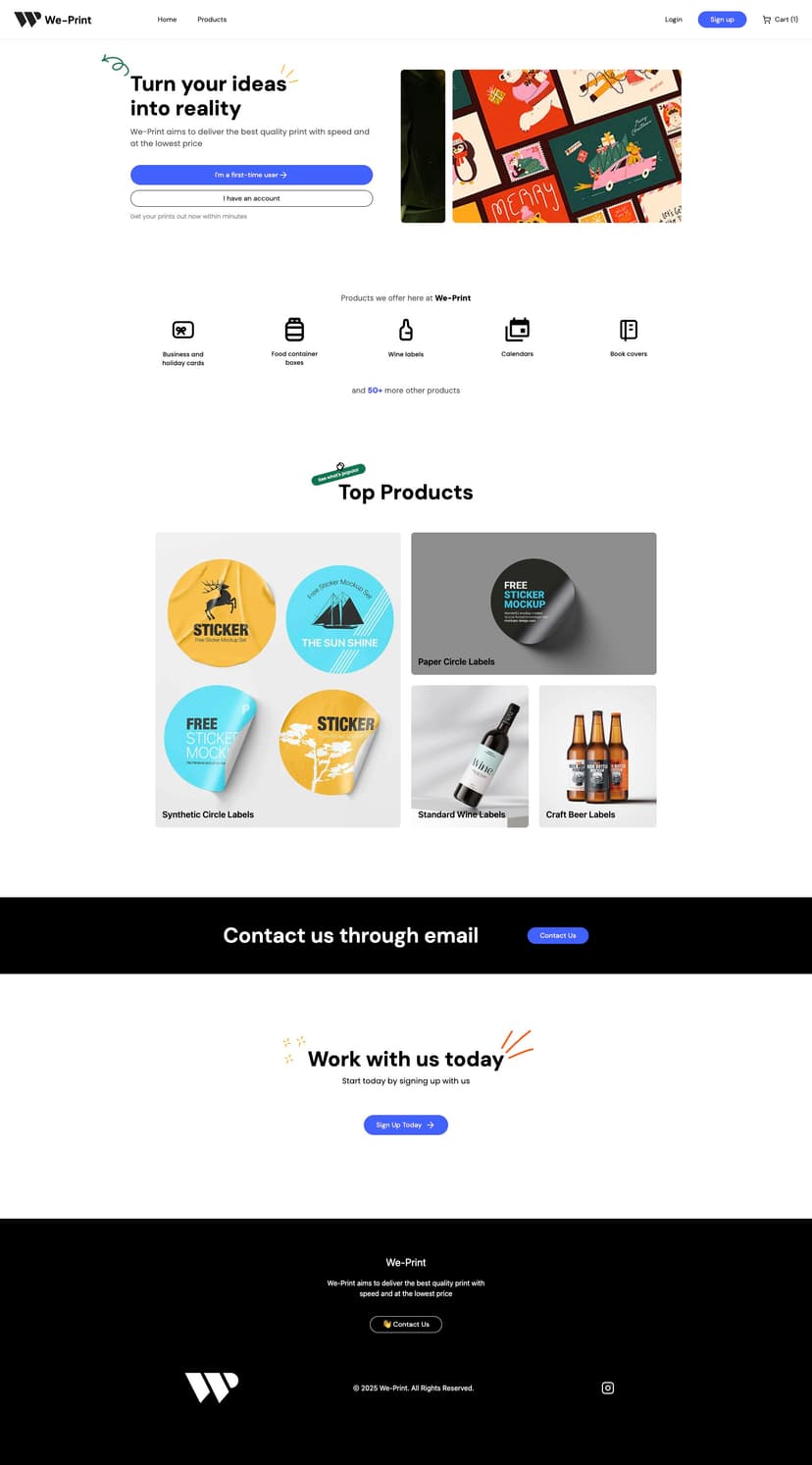
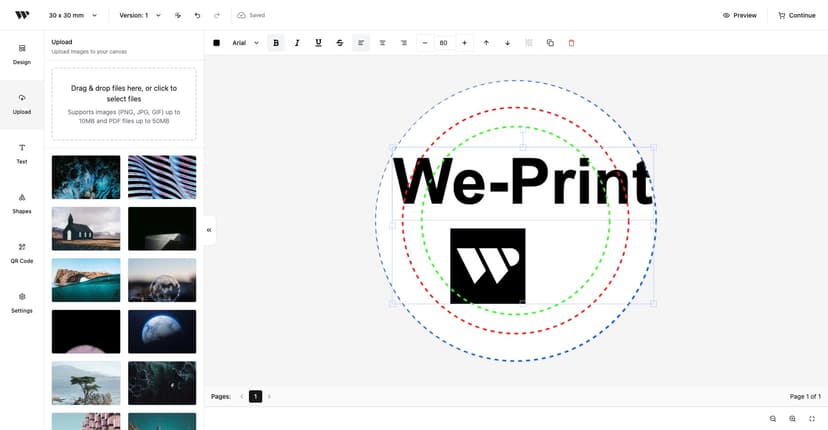
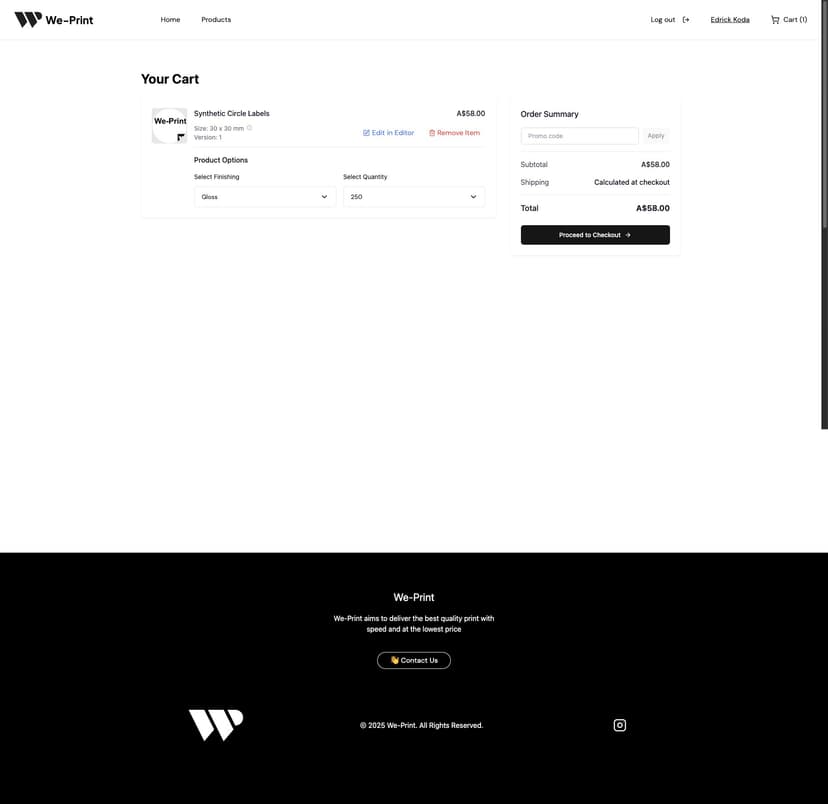
We-Print
Printing Services



Responsibilities
Frontend Development
Built responsive user interfaces using NextJS, React, and Fabric.js, focusing on creating an intuitive web-based editor for designing custom print products.
E-Commerce Integration
Implemented MedusaJS e-commerce framework and Stripe payment processing to enable seamless ordering and payment experiences.
Performance Optimization
Enhanced user experience by implementing skeleton screens and loading states, while optimizing API calls to significantly improve application responsiveness.
User Experience Design
Collaborated with designers to refine the user journey through the editor, focusing on minimizing UI clutter and maximizing usability based on direct user feedback.
The Process
The Challenge
- Competitors had complex, confusing online editors
- Users abandoned carts and were frustrated
- Client needed simplified solution
- Had to maintain functionality while being intuitive
The Approach
- User-centered design approach
- Rapid prototyping and testing cycles
- Reduced UI complexity while maintaining functionality
- Strategic loading states for improved perceived performance
Our Solution
- Intuitive e-commerce platform
- Integrated web-based editor
- Streamlined design, customization, and ordering
- Minimal interface clutter
The Challenge
- Competitors had complex, confusing online editors
- Users abandoned carts and were frustrated
- Client needed simplified solution
- Had to maintain functionality while being intuitive
The Approach
- User-centered design approach
- Rapid prototyping and testing cycles
- Reduced UI complexity while maintaining functionality
- Strategic loading states for improved perceived performance
Our Solution
- Intuitive e-commerce platform
- Integrated web-based editor
- Streamlined design, customization, and ordering
- Minimal interface clutter
Impact & Results
Decrease in user complaints about application responsiveness after implementing skeleton screens and loading states
Reduction in API call size, significantly improving data transfer speeds
Decrease in cart abandonment rate compared to previous system
Lessons Learned
Sometimes the most effective technical solutions are the simplest ones. Adding skeleton loading states had more impact on perceived performance than complex backend optimizations.

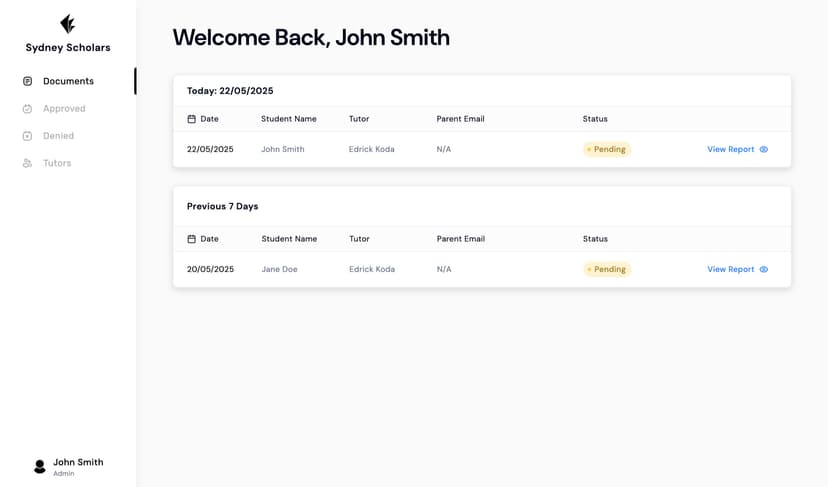
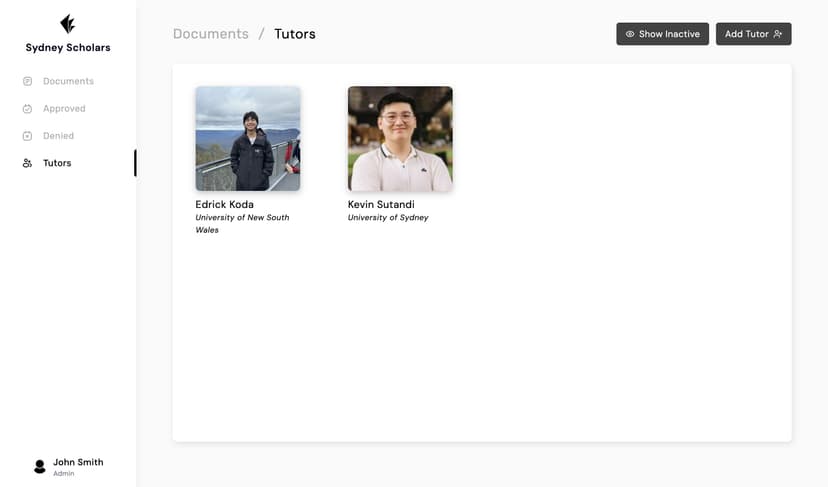
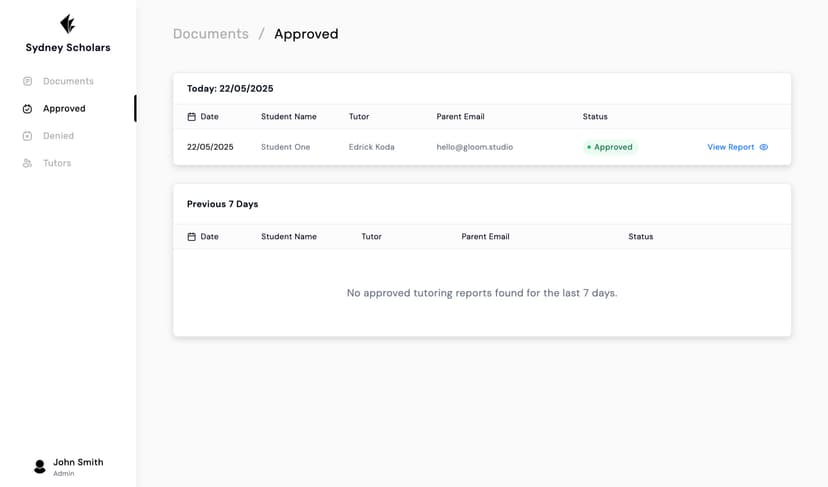
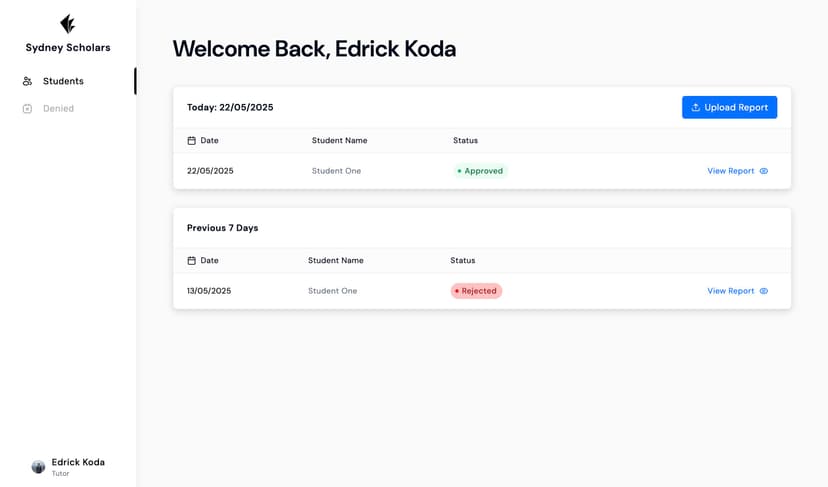
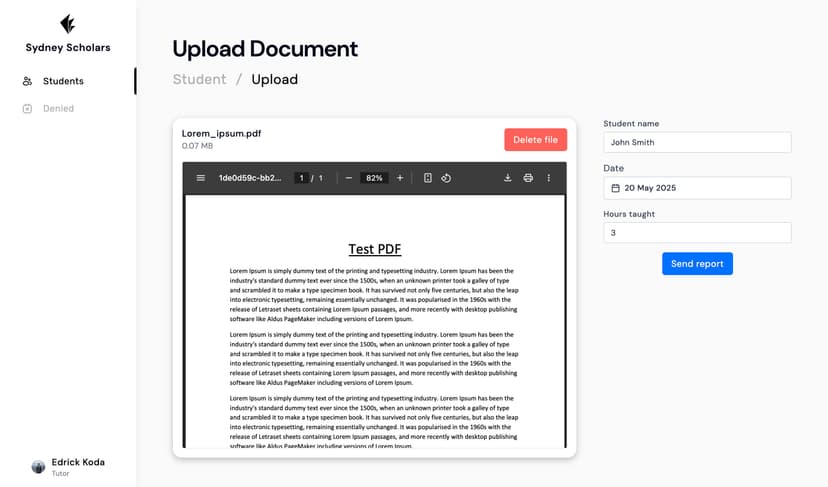
Sydney Scholars
Educational Technology Platform
Contract Project • 3-Developer Team







Project Mission
Transform Sydney Scholars' manual, email-based reporting system into a streamlined digital platform that automates workflows and improves communication between tutors, administrators, and parents.
Manual email chains between 20+ tutors and administrators
3-day average processing time for report approvals
Lost reports, version confusion, and delayed parent updates
No centralized tracking or accountability system
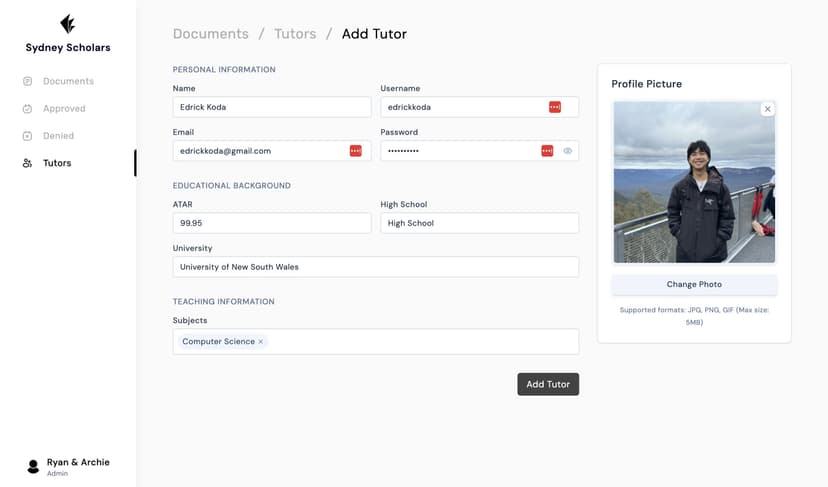
Digital platform with role-based access control
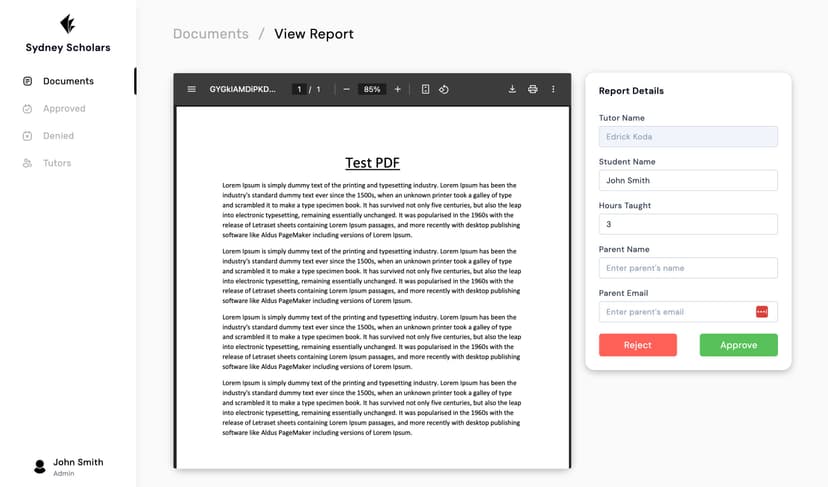
Automated approval workflows and notifications
Real-time status tracking and progress visibility
Seamless parent delivery via automated emails
Technology Stack
Development Focus Areas
User Experience Design
Translated Figma designs into responsive, intuitive interfaces tailored for different user roles (administrators, tutors, parents)
System Architecture
Built secure, modular data flows with role-based permissions ensuring appropriate access control across all user types
Quality Assurance
Achieved 99% test coverage through comprehensive unit and integration testing to ensure system reliability
Iterative Improvement
Led feedback sessions with tutors and administrators to continuously refine the platform based on real-world usage
Project Impact
Down from 3 days in the manual system
All tutors and staff embraced the new system
Comprehensive testing for system reliability
Personal Takeaways
This project reinforced the importance of user-centered design in digital transformation. By closely collaborating with tutors and administrators, I learned that successful platform adoption depends as much on understanding existing workflows as it does on technical implementation.
The emphasis on comprehensive testing paid dividends - achieving 99% coverage gave both the client and our team confidence in the system's reliability, leading to seamless deployment and immediate user adoption.
Working with role-based permissions was more complex than initially anticipated, but investing time in proper access control architecture created a secure, scalable foundation that will serve Sydney Scholars well as they grow.